本篇文章介绍了在编写JavaScript时遇到代码出现问题时调试代码教程,希望对各位学习JavaScript的同学有帮助,
编写JavaScript时遇到代码出现问题时调试代码的方法


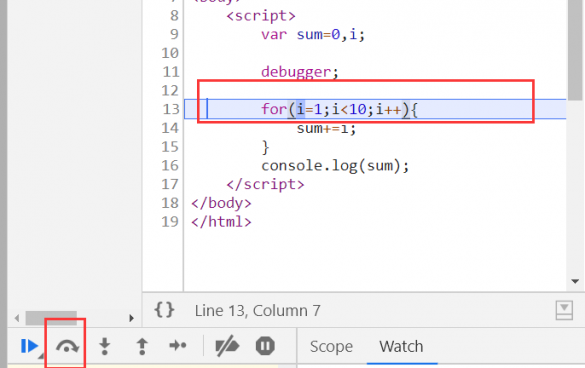
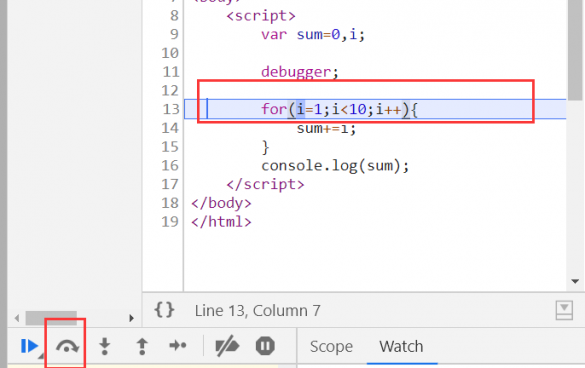
进入函数操作


随着不断点击,不停进行循环,指定变量的值也在发生改变


添加断点


跳入跳出函数

thrownewError()主动抛出异常
后面的代码不再运行
使用
try{
}catch(e){
}
接收异常
本篇文章介绍了在编写JavaScript时遇到代码出现问题时调试代码教程,希望对各位学习JavaScript的同学有帮助,
编写JavaScript时遇到代码出现问题时调试代码的方法


进入函数操作


随着不断点击,不停进行循环,指定变量的值也在发生改变


添加断点


跳入跳出函数

thrownewError()主动抛出异常
后面的代码不再运行
使用
try{
}catch(e){
}
接收异常